
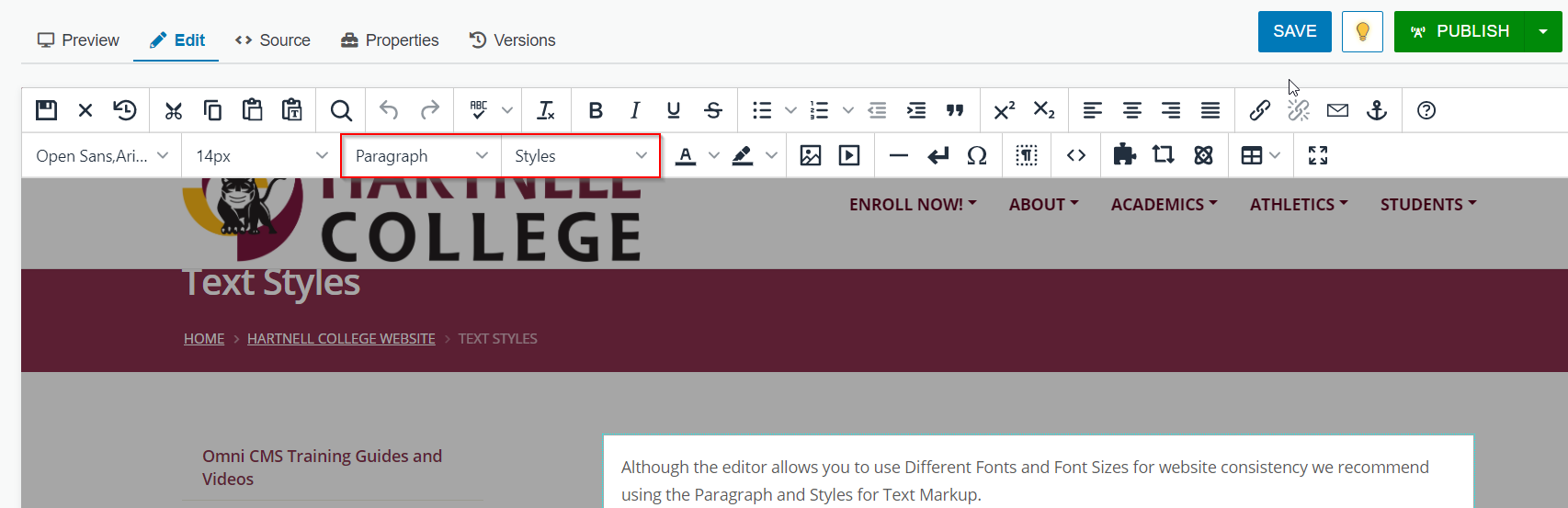
Although the editor allows you to use Different Fonts and Font Sizes for website consistency we recommend using the Paragraph and Styles for Text Markup.
Here is examples of font sizes using the Paragraph and Styles available choices:
Paragraph:
This is Heading 1 in BOLD
This is Heading 1
This is Heading 2 in BOLD
This is Heading 2
This is Heading 3 in BOLD
This is Heading 3
This is Heading 4 in BOLD
This is Heading 4
This is Paragraph in BOLD
This is Paragraph, this is the default when adding creating text.
(Note: To meet accessibility requirements Heading tags must be using in a step down manner, you cannot use a heading 1 after using a heading 2 for instance)
Styles:
This is Span Heading (red font)
This is Semi Bold
This is Span Heading and Semi Bold
This is Bold Red Paragraph
Font Types and Point sizes:
In addition to the above standards we have added a limited selection of fonts and font sizes for you to choose from: the default is always Sans 14px - you can always return the default font by selecting the remove styles button to the left of the bold button.
| Sample 10px | Sample 12px | Sample 14px (default) | Sample 18px | Sample 24px |
| Sample 10px bold | Sample 12px bold | Sample 14px (default) bold | Sample 18px bold | Sample 24px bold |
| Sample 10px | Sample 12px | Sample 14px (default) | Sample 18px | Sample 24px |